
Bagaimana Caranya?
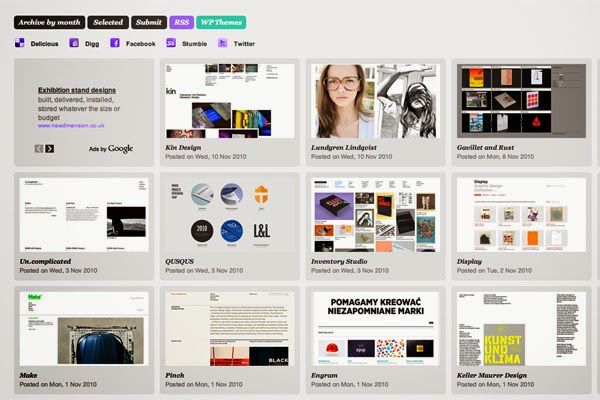
Jika anda ingin merubah tampilan homepage anda dengan mode grid, maka lakukan sedikit modifikasi pada kode HTML blog anda melalui Edit HTML. Cara ini ssudah di share di blog +Andes Rizky Nugroho, disini saya hanya akan membagikannya kembali kepada anda.
Oke, ikuti langkah-langkah berikut sesuai petunjuk.
1. Masuklah ke Dashboard blogger anda, dari situ anda pilih menu Template, kemudian selanjutnya pilih Edit HTML.
2. Cari kode </head> menekan CTRL+F.
3. Copy kode berikut ini lalu letakkan kode ini tepat di atas kode </head>
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:blog.pageType != "static_page"'>
<script type='text/javascript'>
var thumbnail_mode = "yes" ;
summary_noimg = 400;
summary_img = 180;
img_thumb_height = 130;
img_thumb_width = 220;
</script>
<script type='text/javascript'>
//<![CDATA[
function removeHtmlTag(strx,chop){if(strx.indexOf("<")!=-1){var s=strx.split("<");for(var i=0;i<s.length;i++){if(s[i].indexOf(">")!=-1){s[i]=s[i].substring(s[i].indexOf(">")+1,s[i].length)}}strx=s.join("")}chop=(chop<strx.length-1)?chop:strx.length-2;while(strx.charAt(chop-1)!=' '&&strx.indexOf(' ',chop)!=-1)chop++;strx=strx.substring(0,chop-1);return strx+'...'}function createSummaryAndThumb(pID){var div=document.getElementById(pID);var imgtag="";var img=div.getElementsByTagName("img");var summ=summary_noimg;if(img.length>=1){imgtag='<span style="float:left; padding:0px 10px 5px 0px;"><img src="'+img[0].src+'" width="'+img_thumb_width+'px" height="'+img_thumb_height+'px"/></span>';summ=summary_img}var summary=imgtag+'<div>'+removeHtmlTag(div.innerHTML,summ)+'</div>';div.innerHTML=summary}
//]]>
</script>
<style type='text/css'>
.post {width:44%;height:370px;float:left;margin:10px;position:relative;display: block;}
.post h3{height:32px;margin-top:60px; margin-bottom:-15px;padding:5px;font-family: Helvetica, Arial;line-height:1em;font-weight: bold; font-size:16px;letter-spacing:-0.5px;}
.post-body {padding:5px;height:241.5px;font-family: Helvetica, Arial; font-size: 13px; margin:20px;}
.post-footer {margin-top:30px;height:20px;}
.post-labels {display:none;}
.mobile .post {width:auto;height:auto;}
.mobile .post-body {height:auto;}
.more {float:right;background:#52e052;color:#000!important;padding:5px 10px;text-decoration:none!important;transition: all 1s ease;}
.more:hover {background:#ff0000;color:#fff!important;text-decoration:none!important;}
</style>
</b:if>
</b:if>
Jika tidak ingin menampilkan thumbnail (gambar) post, ubah "yes" menjadi "no".
Angka "400" merupakan jumlah karakter yang akan ditampilkan jika ada sebuah post tidak memiliki gambar.
Angka "180" merupakan jumlah karakter yang akan ditampilkan jika sebuah post memiliki gambar, tapi hanya gambar pertama dalam struktur post yang akan digunakan sebagai thumbnail.
Ketinggian thumbnail adalah "130" dan Lebar thumbnail adalah "220". Kedua ketinggian thumbnail dan nilai lebar dapat disesuaikan dengan nilai pilihan anda sendiri.
3. Lalu cari kode <data:post.body/> biasanya ada 2-3 kode, lalu ganti kode <data:post.body/> yang ke dua dengan kode berikut.
<b:if cond='data:blog.pageType == "item"'>
<data:post.body/>
<b:else/>
<b:if cond='data:blog.pageType == "static_page"'>
<data:post.body/>
<b:else/>
<div expr:id='"summary" + data:post.id'>
<data:post.body/>
</div>
<script type='text/javascript'>
createSummaryAndThumb("summary<data:post.id/>");
</script>
<a class='more' expr:href='data:post.url'>Read More</a></b:if></b:if>
4. Simpan Template anda dan lihat hasilnya.
Jika anda mengalami masalah seperti tombol Home, Newer post, atau Older post menjadi hilang. Perbaiki dengan cara masuk ke Edit HTML kembali lalu cari kode <b:includable id='nextprev'> kemudian paste kode berikut ini di bawah kode tersebut.
<div style='clear:both;'/>
Sampai disini anda dapat merubah tampilan homepage anda menjadi lebih keren dan unik, semoga artikel ini bermanfaat untuk anda.

keren
ReplyDeleteKumpulan E-books, Games dan Aplikasi gratis dan tanpa batas
conquerwithknowledge.blogspot.co.id
Wah, tampilannya jadi keren gan. mampir ya http://caraeditpoto2.blogspot.co.id/
ReplyDeletemantap..ijin sruput pak bro dari kemrin cari ini cuman gak ada yg cucok ama template saya..baru di sini yg cucok..makasih buanyak makin sukses blognya
ReplyDeletedi coba dulu bro karena banyak yang gak cocok
ReplyDeletemantap. dicoba dulu bro
ReplyDeletewww.firstmediasurabaya.online
Mantap banget... thank tutornya gan....
ReplyDeleteMampir kuy di blog ane, newbie minta saran mastah,,, www.amaterasublog.com